走馬灯のようにあれこれが浮かんでくる季節です。
日本教育メディア学会(JAEMS)という学会があり、その年次大会を私の職場で開く機会がありました。2019年のことで、新型コロナウィルス感染が始まる前のお話になります。
実行委員長を任された私は、学会発表の情報ガイドWebを構築したいと思い立ったのでした。
日本教育メディア学会年次大会 2019
発表管理システム
今回は、このサイトの開発の裏舞台をご紹介します。
—
学会大会というのは研究者にとって「発表の場」であることが基本。
そういう世界なのに「聴き専」になりがちな私。少々居心地が悪くなることは多いです。まあそれは自業自得。そういう時はいろいろ吸収して、次に発表できるように精進するだけです。
さて、聴き専参加者にとって、いつも悩みの種なのは発表プログラムの把握です。
昨今では学会大会のWebサイトの構築は当たり前で,プログラムや発表抄録・要旨・論稿などもPDF化されたものが共有される形になっています。
この、デジタル化やWebサービスの作り込み具合は学会によって異なります。
たとえば、日本医学会みたいな巨大学会(?)だと、学会大会専用のアプリも提供されており,学会参加をサポートするようになっています。
一方、多くを占める中小の学会の場合、専用アプリを開発するような予算規模はないので、単純に日程表やら会場別の発表一覧をWebサイトに掲載するのが精一杯。
モバイル端末から閲覧できるのは有り難いのですが、Webサイトの設計デザインによっては、大変見づらいもの、参照しづらいもの、使いづらいものがあるのです。
発表会場を渡り歩くような「聴き専」にとって、大会サポートアプリのようなものがないと、現在進行している発表が何なのか、次は何が予定されているのかなど、素早く知りたいのに、パッと探せないのです。
というわけで、学会の年次大会の運営を引き受けた機会に、それを解消する試みをしてみようと思い立ったのでした。
—
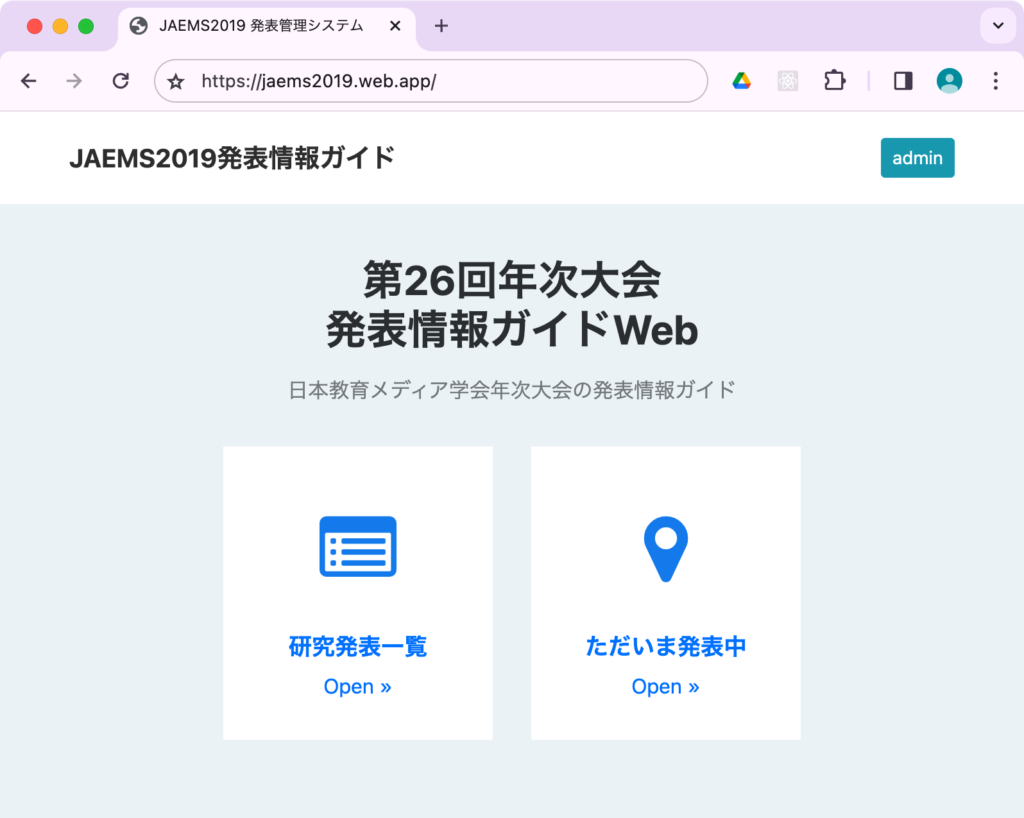
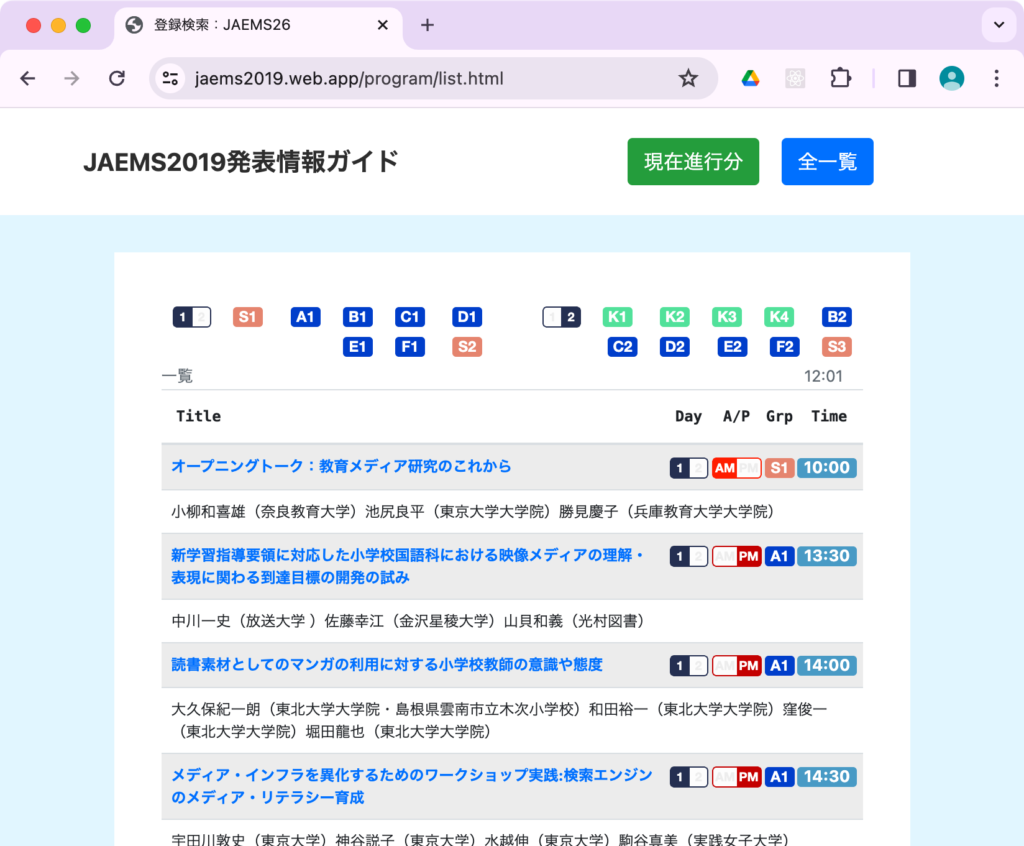
そのとき開発したのが「JAEMS2019発表情報ガイド」です。
さすがにアプリを開発する余裕はなかったので、様々な端末から参照できるWebサイトにしました。全体の研究発表一覧と現在日時と連動した現在発表中の発表一覧が表示できます。
研究発表一覧は、普通に全発表が一覧表示されます。
モバイルだとこんな感じ。
端末によって表示は小さいですが、その辺は慣れもあるかなと。
–
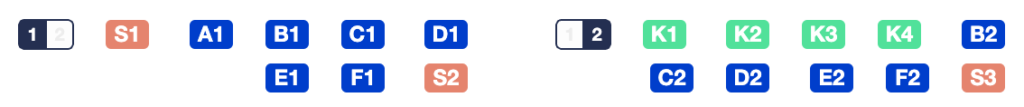
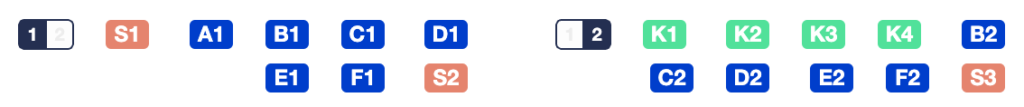
一覧の最初にあるのは、絞り込みアイコンです。

2日間の大会で、各発表セッションに記号が付されています。セッションは発表部屋単位ということになりますが,現実の教室名との対応は省いちゃいました。
いずれにしても、これらをタップやクリックすることで、すばやくセッションごとの一覧が表示されます。これが大事でした。
–
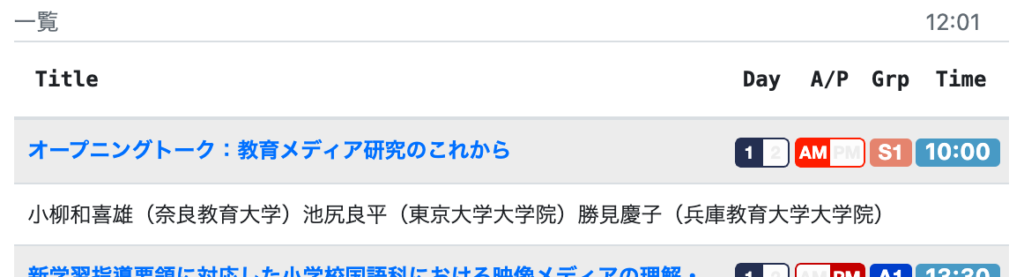
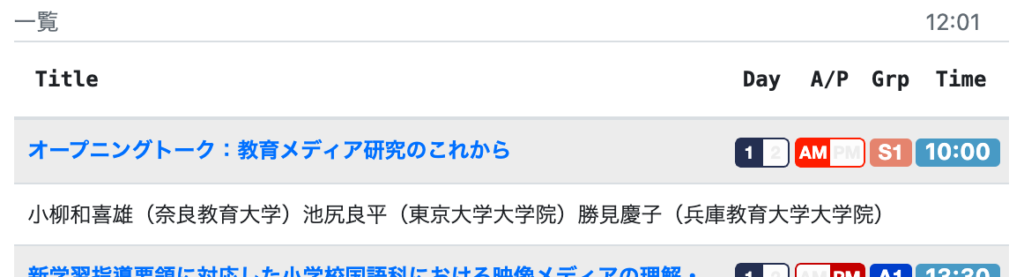
一覧画面は…

発表ごとに2行表示していて、1行目に発表タイトルと各種情報アイコン、2行目に発表者を表示しています。タイトルをクリックすると要旨などの詳細が表示されるようになっています。
一覧の右上肩には、表示した時点での現在時刻を表示しています。目線を下にして、発表予定時刻と比較できるように置いてあります。
–
実現したかったのは情報アイコンでした。
絞り込みアイコンと共通化しているものに加えて、午前午後を表わすアイコン、発表開始時刻を表わすアイコンを追加しています。
お目当ての研究発表が実施されるタイミングを視覚的に掴めるようにする工夫です。
日程とセッションのアイコンはタップまたはクリックができて、指定した絞り込みの一覧に切り替えることができるようになっています。
アイコンはsvgフォーマットで作成したので,時刻アイコンではデータ部分を可変的に設定できるようになっています。
情報アイコンは詳細ページでも利用しています。
–
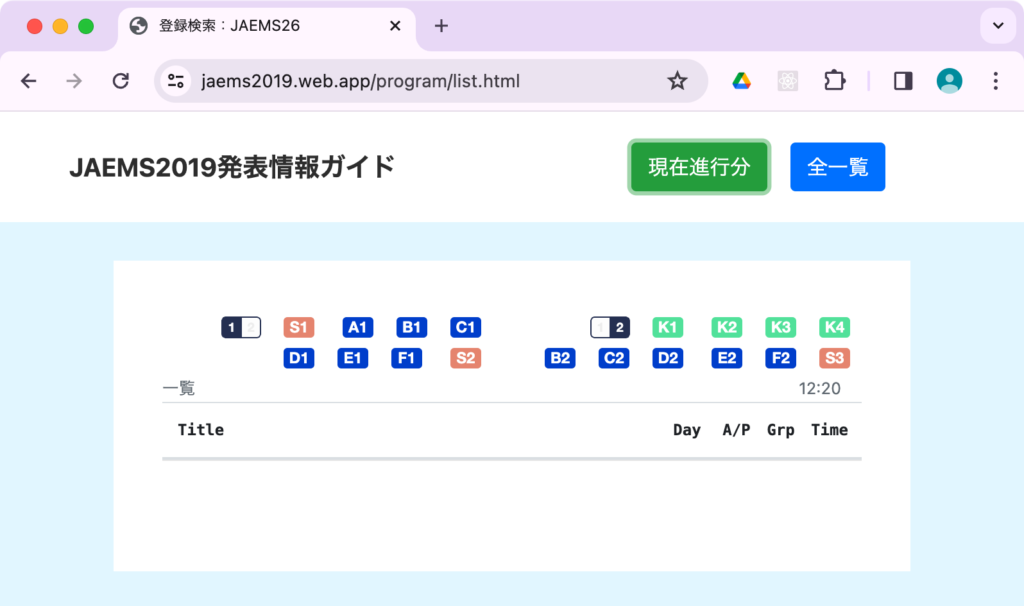
そして、現在進行中の発表を一覧するページもあります。
残念ながら、リアルタイムで表示する仕組みのため、いまページを開いても何も表示されないです。(すべて終了した過去のため)
でも当日は、現在日時をもとにさきほどの一覧が絞りこまれて表示されました。そうすることで、いま発表中の一覧やセッションアイコンから次の発表を探したりなどできたわけです。
実際に使うと、日時との連動のタイミングを5-10分程度前倒しでずらしておくと次の行動計画に役立てやすかったかなとか、改良すべき課題も見えました。
—
以上が「発表情報ガイドWeb」の表の概要です。
Webサイト構築には、Google Firebaseを利用しました。
発表情報はFirebaseのFirestore機能にストアするようになっています。
Webサイト部分は単純にHTML5で作成し,FirebaseのHost機能を利用して公開しています。
管理者は発表内容の登録や修正などができます。そのための認証機能はFirebaseのAuthentication機能を利用しています。
あとあとの大会でも使えるように、csvの入出力もできるようにはつくりました。
もともと、年次大会を運営するためにGoogleアカウント(Gmailアドレス)を取得しましたので、そのアカウントでそのままFirebaseサービスも利用したわけです。システム的には無料範囲になります。
予算確保の難しい中小規模の学会にやさしい感じ。
—
大会準備をしながら実験的につくったので、「聴き専」として自分自身がフル利用することができなかったのは残念でしたが、なんとか動いてはいたようです。なので、使い勝手の部分はまだまだフィードバックが少ないので、改良の余地がたくさんあると思います。
これをブラッシュアップして、次に受け渡しができるんじゃないかなと思っていたわけですが、大会の事後処理をしたあとは放心状態。
やがてコロナ禍がやってきて、引き継ぎもずいぶんあっさりと終わってしまったので,2019年だけの幻サイトとなりました。
とはいえ、この経験は無駄にはなっておらず、枠組みを転用した、Scratch3.0拡張機能向けのサービスサイトが生まれています。まぁそれでよしとしましょう。
というわけで、役立ちそうで役立たなかったWebサイトの開発の裏舞台でした。