大学のゼミナールを立ち上げるにあたって,ゼミの情報環境を整備しています。
職場はGoogle Apps for Educationを契約して,大学のメールシステムをGmailベースで管理しています。今年度,教職員の移行が完了したことで全学的な運用を開始したところです。
Google Appsの提供するサービスを利活用できる状態にあるわけですが,まだ全学的な運用を開始したばかりで,メールシステムとしての利用が先行し,各種サービスを大学業務や教育・学習に有効活用するまでにはいたっていません。つまり,これからいろんな使い方を提案していける面白い時期でもあります。
—
りんゼミでは,ゼミ生にiPadを活用してもらう計画のため,各自のApple ID取得を求めています。すでに私的にiPhone等を利用してApple IDを取得してあれば,それを利用してもらえばよいとします。基本的に「個人用」としてApple IDを取得してもらいます。
すると学生は「大学のGoogleアカウント」と「個人のApple ID」2つ持つことになります。
大学から学生個人に割り当てられているGoogleアカウントは,大学の「在籍者(または卒業生)」を前提としたもので,プライベートに使う「個人用」とは言えません。その辺で2つのアカウントに違いをつけつつ,連携運用させていこうという計画です。
ちなみに,Androidスマートフォンを所有している人は,携帯電話契約時に個人用Googleアカウントを登録している場合もあります。これも組み合わせて考えてもよいのですが,今回は除外して考えることにします。
—
ゼミ生のアカウントの使い分けイメージはこんな感じです。
| 用途 | 大学のGoogleアカウント | 個人のApple ID |
|---|---|---|
| コミュニケーション | 大学全般の連絡等に | ゼミ関係の連絡に |
| カレンダー | 大学全般・ゼミの予定共有に | (個人利用,必要に応じて連携) |
| ファイル共有 | 大学関連の配布物をメインに | (個人利用,必要に応じて連携) |
| サービス | Googleのサービスやアプリの利用に | iPadアプリやApple系サービスの利用に |
| 他社サービス登録用 | 大学関係の活動に使うもののに | 社会人になってからも使うものに |
GoogleやApple以外のサービスやアプリでメールアドレス登録の必要なものもありますが,大学やゼミでの活動に使用するものであれば大学のGoogleアカウント(のメールアドレス)で登録することにして,卒業後に社会人になってからも使いそうなものには個人のApple ID(のメールアドレス)で登録させるといった使い分けになると思います。
—
一方,ゼミ自体で代表アカウントを作って,ファイルや情報を共有・保管したり,代表メールアドレスとして使用できれば便利です。
GoogleとAppleの両方にアカウントをつくる場合,どちらでもメールアドレスを作れることになりますが,2つも代表アドレスは必要ないですし,管理も面倒です。そこでどちらか一方でメールアドレスを作成して,それをもう一方の登録に使用する方法をとります。
本来なら大学のGoogleアカウントでゼミ代表アドレスが作れると,ドメイン的にもそれっぽいですし,Googleクラスルームというサービスが利用できるメリットも受けられます。一方で,大学の管理下に置かれて外部との連携や共有で融通が利かない面もあったりしますから,一長一短。今回は,Apple IDでメールアドレスを取得後,そのメールアドレスを使ってGoogleの一般アカウントとして登録することにします(つまり,今回の方法はGmailを使わないということになります)。
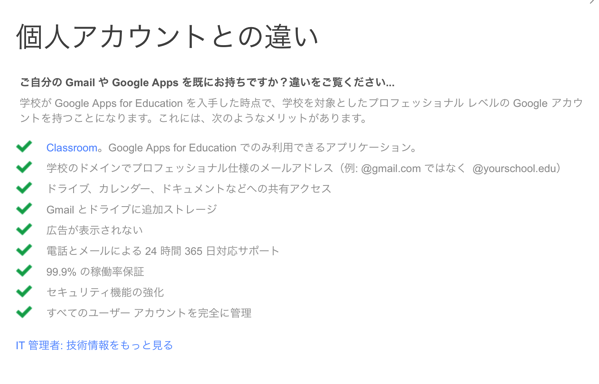
ちなみに「大学のGoogleアカウント」と一般の「個人Googleアカウント」の違いは,Google Apps for EducationのWebサイトに以下のような説明があります。

大学のアカウントは,組織利用向けにセキュリティ機能が強化されているため,容易に外部との情報共有が起こらないよう作られていて安心ですが,一方で,社会や他校といった学外との情報共有をしたい場合には面倒がつきまといます。ただし,これらは設定次第ですので,教育機関の情報ポリシーをどう策定し,管理していくかはそれぞれの組織によって異なりますし,管理者によっていくらでも調整が可能です。
—
ゼミのアカウントは次のようなことに使います。
| ゼミアカウントの用途 | |||
|---|---|---|---|
| 代表メールアドレス | 共有ドライブ | 共有カレンダー | 例示用アカウント |
| アプリ購入 | 共有デバイスの管理 | 外部サービス登録 |
当初は教員が管理しますが,ゼミが軌道に乗ったら,ゼミ長の学生に管理者を任せたりできるかなと思います。例示用アカウントというのは授業でアカウントの利用事例を見せるときのダミーアカウントみたいな役目です。もっともこれは別に作った方がよい場合もあります。
—
以上,ゼミナールを運営していくにあたって,どのようにGoogleアカウントとApple IDを登録し利用するのか,おおよそのイメージをご紹介しました。
今回は大学のゼミナールでのお話ですが,小さな研究グループやサークル,団体用のアカウントをつくる際にも考えなければならないことだと思います。Googleアカウントの利便性が高いので,基本的にはそれだけ取得しても十分役立ちますが,たとえば共用するiPadなどのAppleデバイスがあるような場合だとApple IDの位置づけをどうしても考えなければならないと思います。
また,外部サービスや個別のアプリを利用する場合にもアカウントの問題は避けて通れません。そうしたものの登録や運用をどうするのか。今後は,そうした個別具体的なお話もお伝えします。