今年もいくつか講演依頼をいただきました。お声掛けいただきありがとうございました。
ただ,今年の講演は私にとって辛いものでした。ご存知のように次期学習指導要領の告示がなされ,移行期間のための伝言ゲームが始まるタイミングだったからです。
私は国の施策を代弁するような仕事を「大変」不得意とする人間なので,そういうご依頼にはどうやって自分の話をそちらに寄せるべきか悩み続けて苦労するからです。
今年,いろいろ悩んで収束していった話が「つなぐICT」でした。
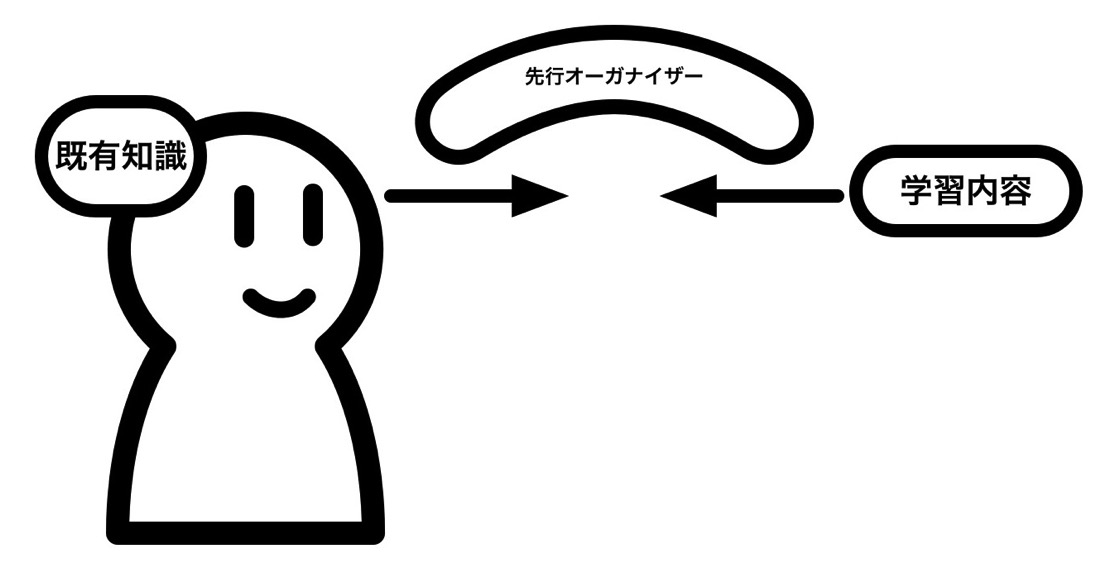
ただICTの話の前に,少し巻き戻したところの「学習」について話を共有するところから始めたいと思います。私たちが新しい「学習内容」を学ぶ場面をイメージ化するとこんな感じに描けます。

この図は,何かしらすでに頭の中に知識「既有知識」を持っている私たちが新しい「学習内容」と出会って学ぶ様を描いているのですが,既有知識と学習内容が結びついて自分の知識になることは,そう容易なことではありません。たとえば今まで縁のなかった世界の事柄を学ぶ難しさを考えると分かると思います。
そこで,既有知識と学習内容を何かしら橋渡しをするものが必要になります。
橋渡しをするものを心理学の世界では「先行オーガナイザー」と呼んでいて,新たな学習内容に関する枠組みとなるもの(ヒントや例え話も含む)を先に示しておくことで,学習内容を既有知識と結びつけた理解が進むとされています。こういうものを「有意味受容学習」と呼びます。
佐伯胖氏が『「わかる」ということの意味』(岩波書店)という本で「「わかる」ということは、実は「わかっていること同士が結びつく」ということにほかならない、ということです。」(新版153頁)と書いているように「知識の関連付け」は学習の重要要素であるといえます。
—
「授業でどんなICT活用をすればよいか教えてください」
という講演依頼をいただくと,依頼をいただいた側としては,どれぐらいのレベルの話を期待されているのだろうかと悩みます。
タブレット端末機能の操作方法や具体的なアプリの紹介を期待されているとしたら,頼み方としては,ご利用されている環境の詳細情報を教えていただかないと難しいですし,お話する直前にでも実機を用意していただいて触らせていただきたいと思います。
他校の事例を聞きたいというご依頼であれば,これまで訪問したことのある学校のお話を見せられる写真とともにお話しするということになりますが,その場合でも,環境条件を教えていただいたり,どんな授業科目で使いたいのかを教えていただかないと辛いなぁと思います。
それで悩むのが,もう嫌なので(コラコラ),私が先生方と一緒に授業づくりを練らせていただく場合に,どんな枠組みで眺めているのかをお話することにしました。それが「つなぐICT」です。
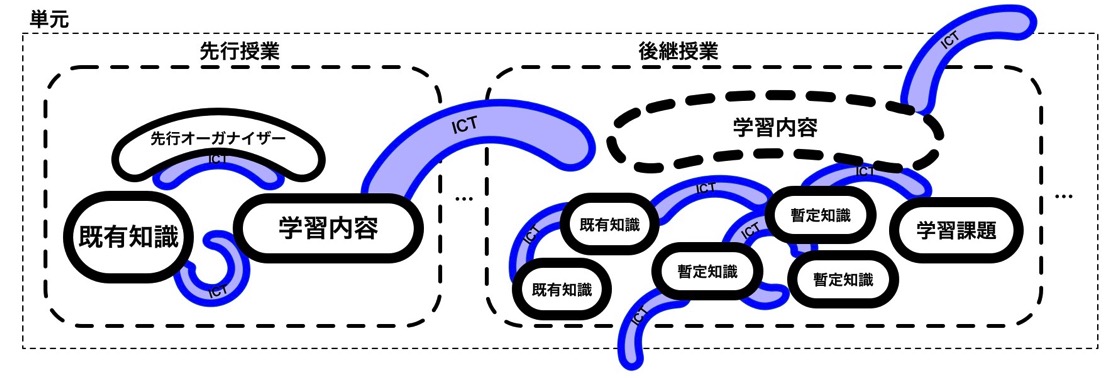
「つなぐICT」をあらためてごちゃごちゃと図にしたのがこれです。
ICTは「何かと何かを繋ぐ役割を担えるもの」と考え授業を捉えると,授業の中でICTが活用できそうな箇所が上図のようなところとして浮かび上がってくるというイメージです。
もちろんICTが使えそうだというだけで,授業の目標に応じて使わないことを選択する場合もありますし,このイメージ以外の箇所にハマる可能性もあります。図はあくまでも一つのイメージです。
先行授業は,シンプルな知識習得の授業をイメージしたものです。「有意味受容学習」が起こること前提としたものです。
後継授業は,協働学習なんかが含まれるちょっと賑やかな授業です。つまりアクティブ・ラーニング的な授業ということになるでしょうか。「有意味発見学習」が起こる授業といえそうです。
後継授業の学習課題に取り組む中で,それぞれの既有知識や調べ活動などで持ち込んだ暫定知識を突き合わせたり擦り合わせたりすることをしながら,それらと学習課題を橋渡しする学習内容を発見すること。それが全体を関連付けるという理解に至る学習過程ではないか。そんな仮定を込めた図です。
こうした何かと何かを「つなぐ」ICTによって,最終的には「個に返していく」ことが大事。
お話は,こう締めくくられます。
—
「つなぐICT」の図に描かれているジェリービーン…じゃなかったICTの活用どころに,どんなICT機器をどんな方法で用いることができるのか。いろんな条件を想定しながら考えて当てはめていく作業をワークショップにするのも面白いかも知れません。
文部科学省「学校におけるICT環境整備の在り方に関する有識者会議」の効果的なICT活用検討チームによる報告資料は,「教育用コンピュータでできること」と題して1人1台端末があったら次のようなことができると項目を挙げています。
「個別のドリル学習」「試行錯誤する」「写真撮影する」「念入りに見る」「録音・録画と再確認」「調べる」「分析する」「考える」「見せる」「共有・協働する」
残念ながら項目の水準や解説文のばらつきが気になる代物で,正直なところ,そのまま参考にするのはお勧めしません。むしろ,この項目群をそれぞの自治体や学校で再構築してみることが,ICT活用を考えるよい練習になると思います。
学校の授業におけるICT活用を掴まえるために,それぞれが自分なりの枠組みを構築し,それを突き合わせて議論していくことが大事になると思います。