Scratch 1.4のスキンを変更するために必要なことを記録していきます。私の作業環境がMacなので,このメモの記載は基本的にMac OS X上のものになります。Windowsの場合は適宜読み替えてください。
—
[準備するもの]
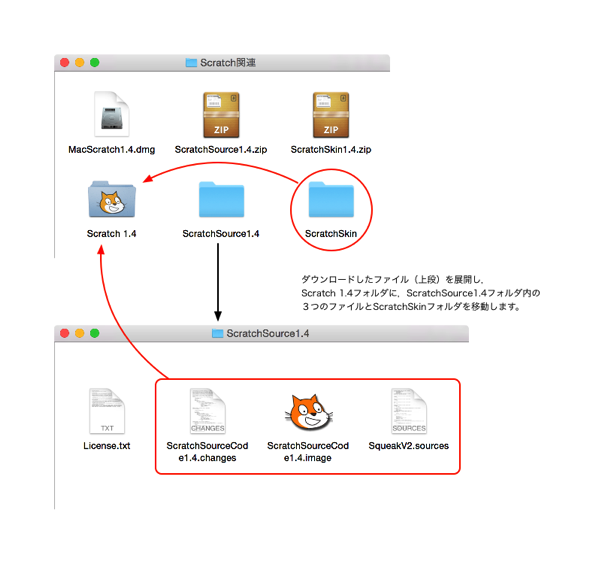
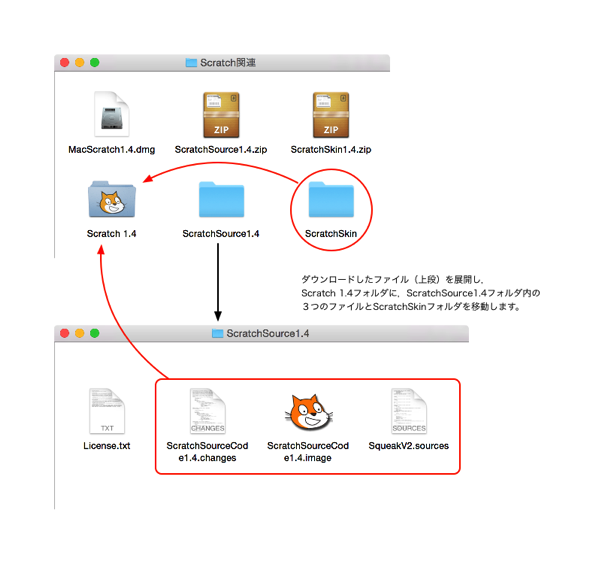
・「Scratch1.4」「ScratchSource1.4.zip」と「Scratch UI “Skin”(ScratchSkin1.4.zip)」をダウンロード
→ Scratch 1.4(本体) Scratch 1.4 Source Code (ソースコード)のページ
・グラフィックソフト(gifやpngが編集できるもの)
—
作業に取り掛かるにあたって準備するものはそれほど多くありません。もともとScratchを動作させるパソコン環境があれば,グラフィックソフトを選択入手するのをどうするか悩むくらいで難しくはありません。
グラフィックソフトはgifファイルとpngファイルを編集できるものであればよいと思います。私はFireworks CS6を所有していたので,これを使います。
—
[ファイルの準備]

参考
〈ScratchSkinフォルダの内容〉
—
[作業手順について]
・作業の基本は,ScratchSkinフォルダの中にある画像素材を編集します。
・画像素材は「9スライス」あるいは「9パッチ」という形式で作られています。(具体的な形式は調べ中)
・gifファイルとpngファイルがあります。(どちらでもいいのかどうかは調べ中)
・編集した画像素材を読み込ませて,実際の表示結果を確認するという手順を取ります。
・しかし,Scratchのブロックの形や色は,画像素材の編集という方法では改変できません。
・また,この一連の作業は,一般的なソフトウェアを改変するのとは仕組みがかなり異なります。
・Scratchが動いているのはSqueakと呼ばれる仮想環境の上で,パソコンの上で直接動いていないからです。
・Scratchを直接動かしているのがパソコンでない以上,それを直接動かしているSqueakというものを操作する必要があります。
・Squeakは,Scratchを動かしているときに隠れて動いてくれている土台システム,つまりOSです。
・Scratchをそのまま起動するとSqueakが隠れたままで,編集した画像素材を読み込ませるとか,表示結果を確認するということが操作できません。
・そこで,ファイルの準備で用意した「ScratchSourceCode1.4.image」を使います。
・「ScratchSourceCode1.4.image」をScratch本体「Scratch.app」(Macの場合)にドラッグアンドドロップします。
・するとSqueakというシステムの中でScratchが中途半端な大きさで表示されて動きます。
・これで作業が始められます。
—
[Squeak環境の中のScratchの操作方法]