(関連記事「Scratch 1.4 スキン変更のための作業メモ」)
以下,長い前振り…
—
ブロックを組み合わせる操作でプログラミングできる「Scratch」というプログラミング環境が,プログラミング教育に対する興味関心と連動して,注目を集めています。昨今では参考図書も新たに刊行されて,夏休みには各地でプログラミングを活動に取り入れたワークショップが開催されました。
プログラミング言語というのは,コンピュータに対して命令するために使われるもので,それは英単語や記号を組み合わせたようなものが多いので,コンピュータの世界だけで使う特殊な「言語」と考えて,そう呼ばれるわけです。
ただ,Scratchでのプログラミングは,命令のための言葉を部品のようにブロックとして用意し,それを視覚的に組み立てることによってプログラムが書けるようにしたものです。なのでScratchをプログラミングの「言語」だと呼ぶのは少し足りなくて,言語をブロックのごとく扱える開発「環境」とか開発「ソフトウェア」だと考えた方がより実際に近いのではないかと思います。
というわけで,Scratchというプログラミングの環境が注目されている…というわけです。
—
Scratchも歴史を積み重ねてバージョンアップされてきました。
たとえば『小学生からはじめる わくわくプログラミング』(日経BP)の表紙を見てみると「Scratch 1.4 / 2.0 両対応」という文字が見えます。少なくともバージョン1.4と2.0の2つがあるということがわかります。
同じ著者の最新刊『Scratchではじめよう!プログラミング入門』(日経BP)の表紙には「Scratch 2.0対応」とあるので,「はは〜ん,もう新しいバージョンの時代だな」と想像してしまうかも知れません。
Scratchの「1.4」と「2.0」は見た目のデザインが変わりましたが,それ以上に,環境全体がパソコンで動くものからWebサイトで動くものへとお引っ越ししたので,土台部分が変わったという違いがあります。
1.4は,Scratchのソフトウェアをパソコンにダウンロードして使う形でした。わりといろんなパソコンに対応していたので困りはしませんでしたが,バージョンアップがあればいちいちダウンロードし直す必要もあったというのが弱点でしょうか。
2.0は,Webブラウザでインターネット上にあるScratch環境を利用できるように変わりました。Web上のゲームや動画で使われてきたFlash技術を利用して実現しています。これなら,いちいちダウンロードしなくてもWebブラウザでアクセスするだけで最新のScratchが使えますし,作品もその場でシェアできます。
こうしてみると1.4より2.0の新しい方が便利そうだと思うかも知れません。しかし,たとえがずれるかも知れませんが,田舎暮らしの善し悪し,都会暮らしの善し悪し,どちらも生活はできるけどそれぞれに長所短所があるのと似ていて,1.4と2.0にはそれぞれの長所短所があるのです。(参考リンク:What are the differences between Scratch 1.4 and 2.0?)
—
Scratch 1.4はWebでは動かないけれど,パソコンなどで動かすためなら立派に現役です。
そして,1.4はソースコードが公開されているので,新たなパソコンに移植することもできます。その恩恵で実現したのがiPad用のプログラミングアプリ「ピョンキー」です。
ルール上,Scratchの名称やキャラクターをそのまま使えないので名前が変わっていますが,ピョンキーの中身は正真正銘 Scratch 1.4です。その証拠にパソコン用のScratch 1.4と画面デザインが同じです(多くの参考図書でも見ることができるおなじみのデザインです)。

というわけで,iPadでもScratch(ピョンキー)が使えるので,iPadファンとしてはめでたしめでたし。ということでもいいのですが,2.0の画面を見たことがある人たちからすれば,1.4の画面,…ちょっと古くさい感じがしなくないでしょうか。しかも他のiPadアプリと比べると,どうしても浮いちゃう感じがします(アイコンはフラットな感じでよいのにね)。
さて,いよいよ長い前振りが終わり,本題です。
—
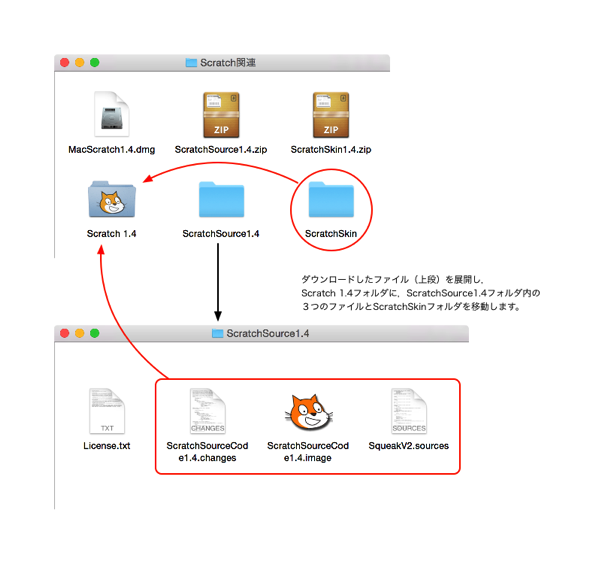
iPadでもScratchを使いたい → Tickleなどの類似アプリ登場 → それはそれで楽しい…が,やはりScratchの財産を利用したいしコミュニティにも関わりたい → やった!(Scratch1.4ベースの)「ピョンキー」登場 → 結構しっかり動いていて,シェアされている作品(.sbファイル)も読み込める! → …が,う〜んiPadアプリにしては見た目がなぁ… → 「デザイン変えられないかな?」 → 「Scratch1.4のスキンファイルがあって見た目を変えられるよ」 → 「え?ほんと?」 → 「ファイルが300もあって大変だけどね」 → 「300頑張れば変わるならやるやる!」 → 関連するソースコードとスキンファイルをダウンロード → そして!…
—
というわけで,ピョンキーの見た目(スキン)を変えるには,もとになったScratch 1.4の見た目を変える必要があり,そのためのファイルが用意されているということをネットを通じて教えていただいたわけです。
もしも素敵なスキンができれば「次期ピョンキーに採用!」なんて夢も叶うかも知れません。
そうでなくても,つくり方がわかるようになれば,他の人たちがデザインしてくれるようになって,もっと素敵なデザインのスキンが出てくる可能性もあります。
その試行錯誤の記録を書き残していこうと思います。
(関連記事「Scratch 1.4 スキン変更のための作業メモ」)