グラフィカルなプログラミング環境であるScratch。
2019年に3.0へと移行し,HTML5対応Webブラウザのみでも利用できるようになりました。
Scratch 3.0には「拡張機能」を追加する仕組みがあり,ブロックを増やすだけでなく,外部機器を制御できるようになっています。たとえば「micro:bit」や「LEGO Education WeDo 2.0」といったものです。
Scratch 3.0自体がリリースされて間もないため,拡張機能は限られたものが提供されている段階です。いずれ様々な拡張機能が登場したり,ユーザーが作ったものを申し込みで追加できるようになると思います。
—
今回,Scratch 3.0の拡張機能としてICカードリーダーを扱えるように作業してみました。
量販店で最も入手しやすいICカードリーダーの1つであるソニー社「PaSoRi」パソリをScratch 3.0で利用するための拡張機能「PaSoRich」パソリッチです。
PaSoRi with Scratch 3.0 https://con3.com/sc2scratch/ https://con3office.github.io/pasorich/
これを利用するとICカードの識別番号を読み取ることが出来ます!

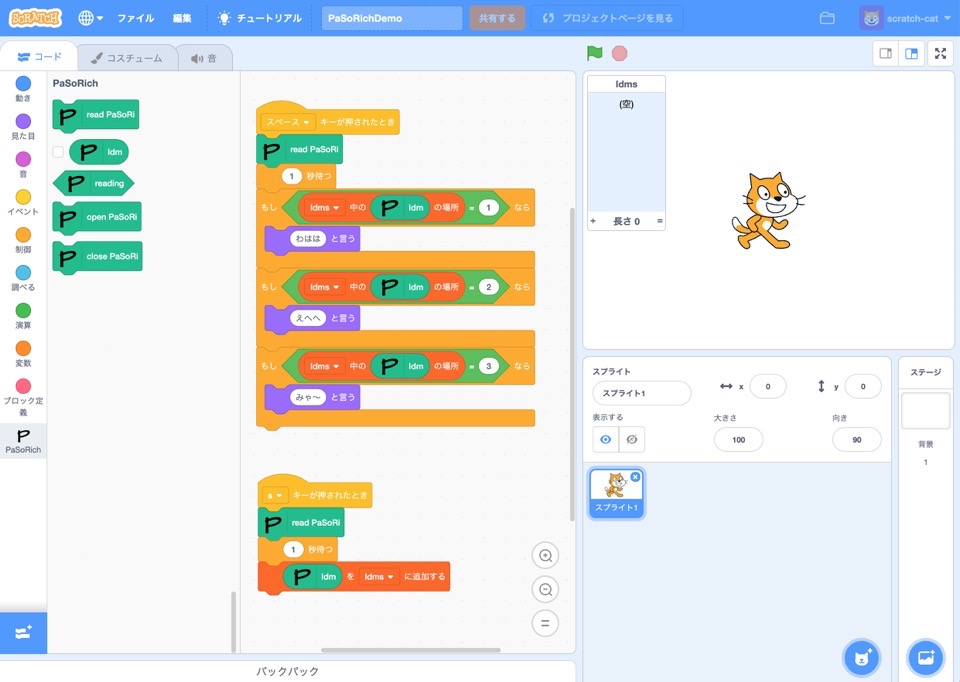
簡単なデモプロジェクトでは,「s」キーでICカードを読み取って配列に識別番号を登録し,「スペース」キーでICカードを読み取って登録した識別番号に対応したセリフを表示します(デモなので3パターンだけ)。物理的なカードと画面上のステージを組み合わせたプログラムが組めるわけです。
ICカードは,いま使っている会員カードや電子マネーカードが利用できます。使い切って家で眠っているもの,旅行先で利用したが持って帰って使ってないものも使えます。
つまり,カードを入手するのに大きな苦労はしない上,数を用意するのも難しくない。それでいて,識別番号という面白い特性が利用できるのです。
カード対戦ゲームを作ることから始まって,かざす果物カードによって果物が表示されていく提示教材とか,宝探しで見つけ出したヒントカードをかざすと次なるヒントが音声で流れてくるとか,児童生徒カードと先生カードとの組み合わせでいろんな記録システムを作成するといったことも可能です。
ちょっと面白そうでしょ?
—
(追記)
試す環境を構築するのも大変なので,デモサイトを用意してみました。
Scratch 3.0 GUI with PaSoRich https://con3office.github.io/scratch-gui/
Windows環境の方はICカードリーダーが認識されないことがあります。以下のZadigという汎用USBドライバをインストールすると認識することもあるようです。Windowsユーザーの方はお試しください。
Zadig - USB driver installation made easy https://zadig.akeo.ie/
(追記ここまで)
—
でも残念ながら,いまのところこの拡張機能を使うのはとても難しいです。
第1に,ICカードリーダーが必要です。ソニー社のパソリという製品のみ対応です。
第2に,ChromeというWebブラウザのみ対応です。
第3に,冒頭で説明した理由のため正式なScratch 3.0では利用できません。
第4に,技術的理由で,ネットを介した環境では利用できません。(これはHTTPS通信なら大丈夫だったようです)
へ?それではどうやって使うのか?
自分のコンピュータに自分専用のローカルなScratchをつくって,そこで利用するしかありません。(もしくはデモサイトをどうぞ。)
PaSoRichを追加したローカルなScratch環境を構築するのです。
以下が手順です。
- コンピュータに「Node.js」と「Git」というソフトウェアをインストールする
- GitHubサイトにあるScratchの大元ソフトウェアをコンピュータにコピーする
- 2.をするときは,あらかじめPaSoRichを追加したバージョンを選んでコピーする。
- コピーしたScratchの準備を整え,scratch-guiを(「npm start」で)動かす
- Webブラウザで http://localhost:8601(または http://0.0.0.0:8601 )をアクセスする
- ローカルなScratchが使い始められるのでPaSoRichの拡張機能を追加する。
以上です。
PaSoRichを組み込んだ「scratch-vm」と「scratch-gui」のGitHubリポジトリは以下の通りです。
https://github.com/con3office/scratch-vm https://github.com/con3office/scratch-gui
これを以下のページの説明のように作業を進めることでローカルなScratchを構築できます。(アドレスを置き換えて入力します。)
Scratch 3.0の拡張機能を作ってみよう/下準備
ぜひ挑戦してみてください。
—
(追記)
動作条件が厳しく,動かないケースが多いと思われます。まさに挑戦して確かめてください。