ICカードリーダーをScratch 3.0と組み合わせて使える拡張機能を開発しています。
ICカードは世界的にSmart Card(スマートカード)と呼ばれています。クレジットカードが実用の代表例で,カード表面のICチップ端子を利用する「接触型」が有名ですが,最近では電子マネーでもお馴染のかざすだけで利用できる「非接触型」があります。
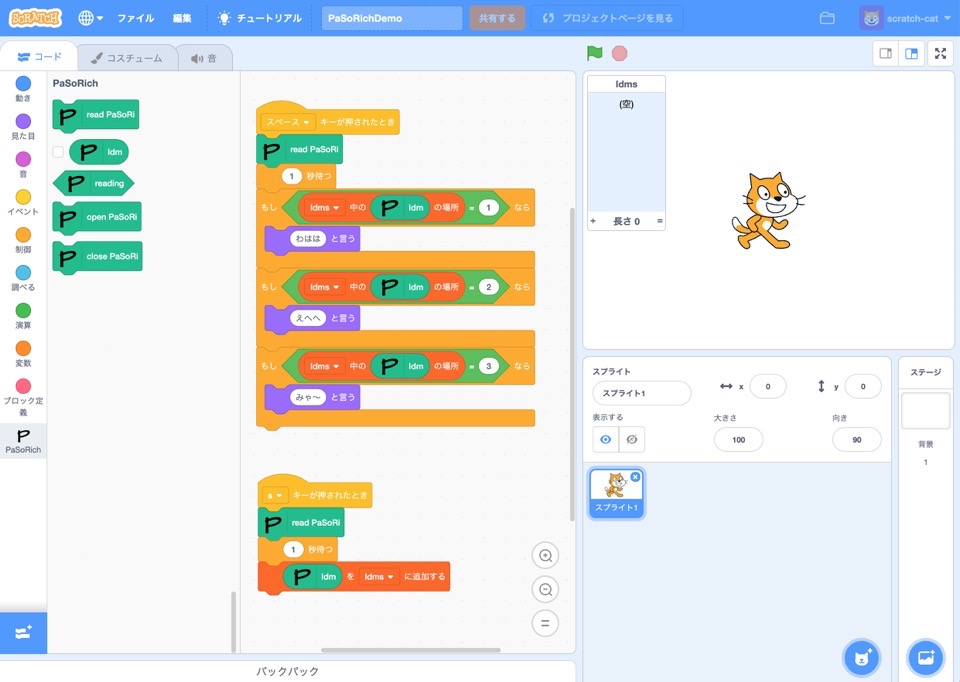
今回,ソニー社の非接触型スマートカードリーダーライター「PaSoRi」(RC-S380)をWebブラウザから通信できる技術でScratch 3.0と組み合わせました。先人たちの知見を利用させていただいて実現したので,貴重な情報を共有していただいたこと改めて感謝したいと思います。
開発したScratch 3.0拡張機能は「PaSoRich」(パソリッチ)と名付けて,以下のサイトで試験公開しています。公式のScratch 3.0サイトでは個人が開発した拡張機能を公開する仕組みが整ってないためです。
ICカードリーダーが使えるScratch 3.0体験サイト https://con3office.github.io/scratch-gui/
—
非接触型スマートカードリーダーで何ができるようになるのか。
単純に,スマートカードの実用例を疑似体験できる教材の開発が出来ます。
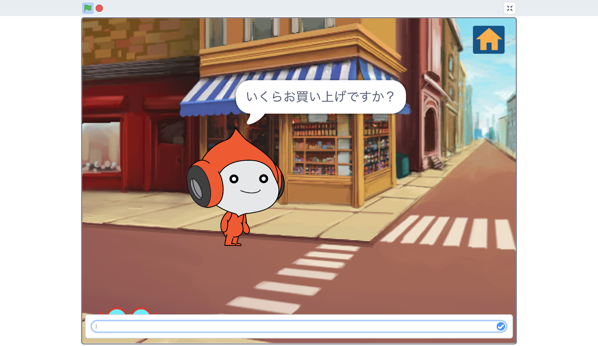
たとえば「shopping_banking_20.sb3」というデモプログラムは,電子マネーの登録チャージと買物決済をシミュレートしたものです。


今まで自作のおもちゃ紙幣を使った買物や支払い体験は行なわれてきました。紙幣と商品という実物交換によって買物(売買)の仕組みを実践的・体験的に学習するわけです。
今後は,電子マネー等のキャッシュレス決済も日常生活に普及することを考えると,そうした可視化の難しい仕組みを実践的・体験的に学習する手段が別に必要になります。
このデモプログラムは,その助けになるのではないかと考えています。
平成29年改訂学習指導要領では,小学校家庭科で「買物の仕組みや消費者の役割」を,中学校技術・家庭科で「金銭管理に関する内容」が新設されるなど,消費者教育の充実が図られました。キャッシュレス化についても中学校の学習指導要領解説で言及されています。検討に値する題材と考えます。
ただし,家庭科全体からすれば,この単元に割り当てられる時数は限られています。総合的な学習の時間との連携を視野に入れて,ポイント還元やFinTechを含めた今日の電子経済社会について探究していく学習活動を構想するくらいでないともったいないかも知れません。
—
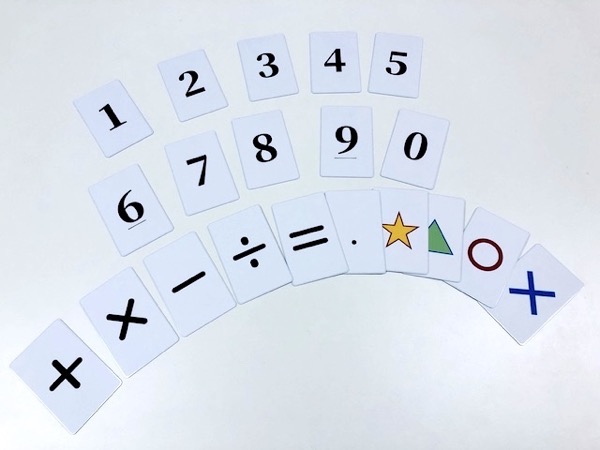
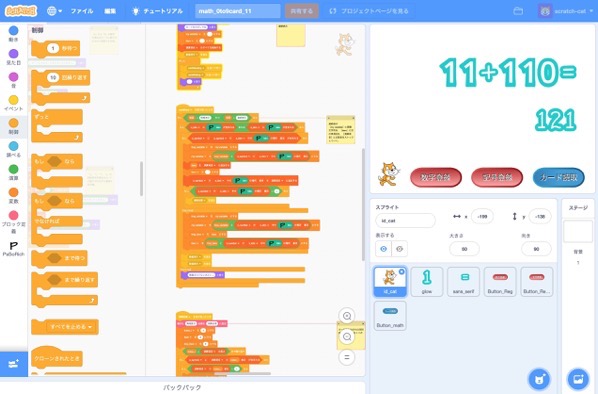
技術的なデモンストレーションとして「math_0to9card_15.sb3」というプログラムも作りました。
スマートカードを数字と記号カードとして登録して,かざすと式が入力でき,「=」カードで計算結果を表示するというものです。


あらかじめお伝えしておきますが,計算できるといっても「便利ではありません」。
ぜんぜんスマートじゃないです。
あくまでもスマートカードを数字入力方法に使えるという実演が出来るという程度のものです。式の入力はキーボードで入力した方が遥かに早いです。
このプログラムを作ってみて分かったことは,スマートカードを利用するのは,ある程度まとまった情報や行為と組み合わせて初めて意味があるということです。たとえば,決済情報や伝言メッセージといったものは,カードを識別して結びつけるのに適しています。
このプログラムの実用性はゼロですが,大事な役割が1つあります。
拡張機能PaSoRichに対応したプログラムを開発する土台に利用してもらうことです。
このプログラムには…
・カード読取機能
・カード登録機能
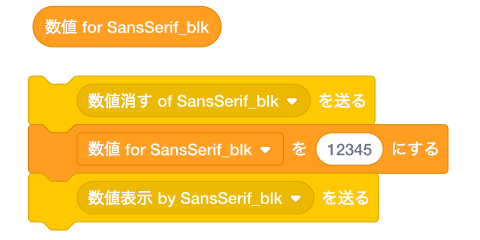
・数字スプライト表示機能
という基本機能が用意されています。
先ほどの買物と電子マネー決済プログラムのようなものも,このプログラムの中身を再利用しながら開発するのが一番手っ取り早いといえます。
たとえば,スマートカードごとにメッセージを伝える「伝言板プログラム」のようなものも,このデモプログラムを土台にして作ることが出来ると思います。合成音声を組み合わせて使うのも面白いかもしれません。
—
さて,スマートカードリーダー「PaSoRi」に対応した拡張機能は出来ました。
ただ,世界の人たちは日本とは別形式のスマートカードを使用していることも多いです。
Scratch 3.0は世界中の人が利用しているプログラミング環境ですから,世界の人たちが利用しやすい手に入れやすいカードリーダーに対応させた方が良いはずです。
そこで,海外製スマートカードリーダーであるACS社の「ACR122U」を手に入れて開発してみようと考えました。米国Amazonで安価に注文できる商品の一つです。
早速,先に開発した拡張機能で使っていたWebUSBという技術と同様な手法で動作させようと試してみたのですが,残念ながら諸事情でこの方法での使用がブロックされている模様。そう簡単にはいかないようです。
そういう意味では日本のPaSoRiが使えるというのは国際的にも珍しいということ。こういう体験を世界に先駆けてScratchで体験できる特権があるともいえます。
拡張機能の国際デビューにはまだ時間がかかりそうですが,ご覧いただいたようにアイデア次第でスマートカードを学校教育で実践的に体験できる教材をいろいろプログラミングすることができます。
この機会にいろいろ考えてみてはいかがでしょうか。