Scratch3.0用の拡張機能を開発するためにScratch3.0 mod環境を構築します。
「Git」「Node」「Yarn」というツールをインストールしたら、いよいよGitHubからScratch3.0ソースコードをクローンします。
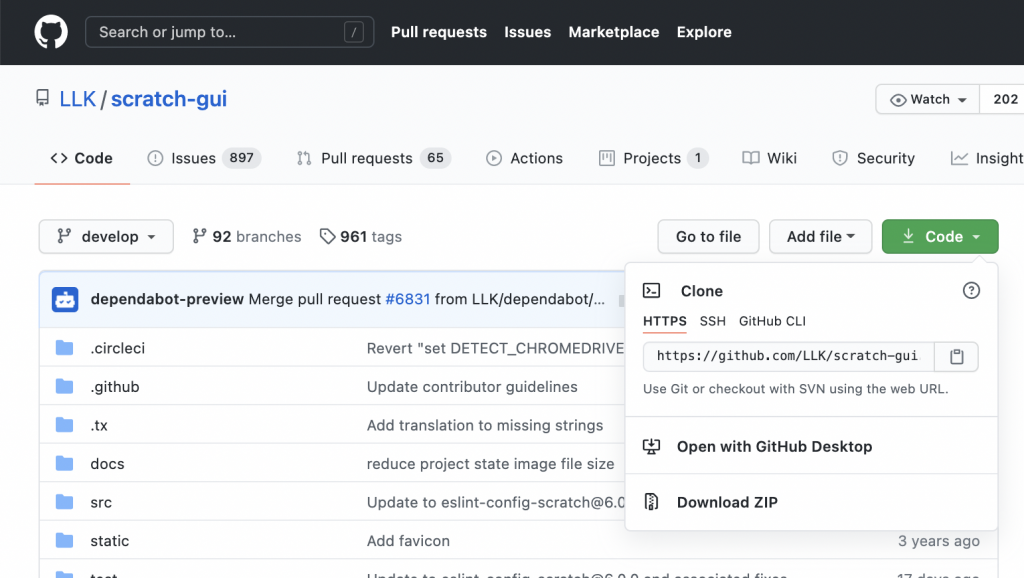
必ずしも開く必要はないですが、GitHubサイトのもとのページは以下のURLにあり、その中のリンク情報を使ってコマンドを入力します。
https://github.com/LLK/scratch-vm
https://github.com/LLK/scratch-gui

ターミナルを起動してコマンドラインで次のようにします。
【GitHubのScratch3.0をクローン】
$ mkdir {何かディレクトリ名}
$ cd {何かディレクトリ名}
$ git clone --depth 1 https://github.com/LLK/scratch-vm.git
$ git clone --depth 1 https://github.com/LLK/scratch-gui.git
【yarnで構築】
$ cd scratch-vm
$ yarn install
$ yarn link
$ cd ../scratch-gui
$ yarn install
$ yarn link scratch-vm
ここまで問題なく完了すれば、あとはScratch3.0 mod環境を起動して、独自のアドレスをWebブラウザからアクセスするとScratch3.0が使えます。
もし問題が発生した場合は、エラー原因を確認することが大事になりますが、たとえばNodeのバージョンの都合が悪い場合は切り替える必要がありますし、パッケージの更新やYarn等ツールの再インストールが必要になるかもしれません。
Scratch3.0 mod環境を起動するには次のコマンドを利用します。
$ npm start
しばらくコンパイルの時間がかかりますが、それが完了すれば、Webブラウザからアクセスすることができます。
【同じ端末上のWebブラウザからアクセスする】
http://localhost:8601/
Raspberry Piなどをサーバーとして他の端末のWebブラウザからアクセスする場合はRaspberry PiのIPアドレスを調べてアクセスします。
【10.55.0.1アドレスのRaspberry Piにアクセスする】 http://10.55.0.1:8601/
PaSoRichのようにデバイスを利用するため特殊なことをしている拡張機能の場合は、このままでは動作しません。https接続をする必要があります。
https接続を実現するためには webpack-dev-serverと呼ばれるパッケージを起動する際に「–https」オプションをつける必要があります。
【scratch-guiのpackage.json内を編集】
"start": "webpack-dev-server",
↓
"start": "webpack-dev-server --https",
以上でScratch3.0 mod環境を構築し、起動させることができました。
Raspberry Piを専用サーバーとすれば、開発環境をあちこち持ち運ぶことができます。また、Visual Studio Codeという開発用エディタを利用すれば、Raspberry Pi環境をリモートで操作・作業することができます。