下の後半部分に[解説]があります。
おみせやさんプロジェクト

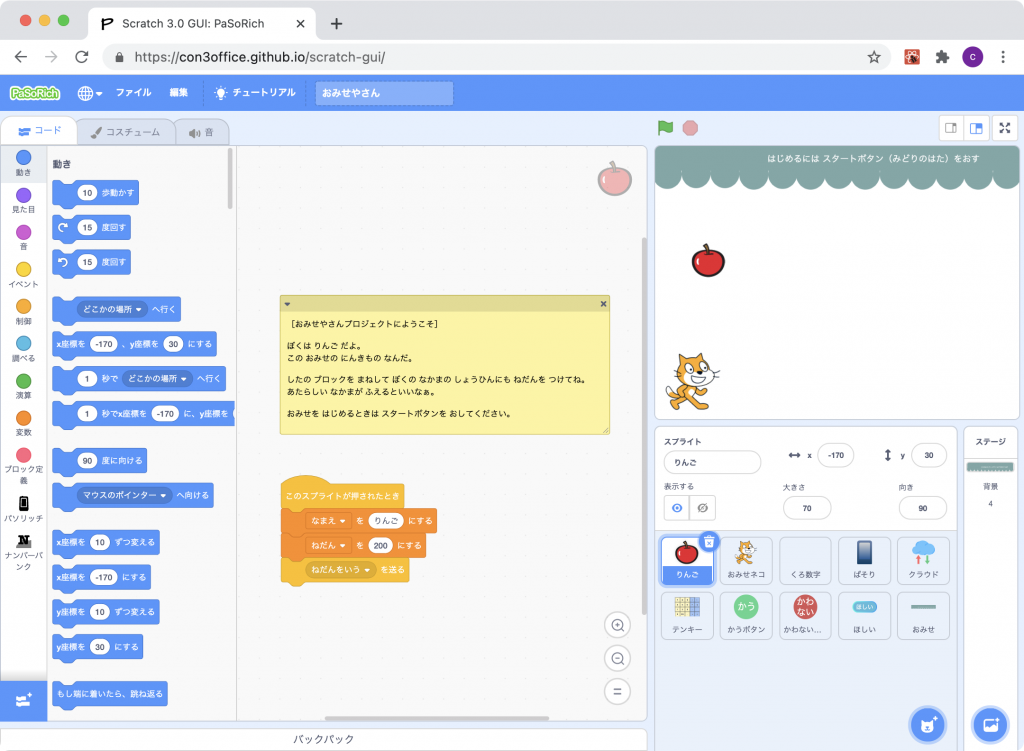
おみせやさんです。
しなものは 「りんご」が ひとつだけ よういされています。
ぜひ しなものを しいれたり、 じぶんで あたらしく つくって、 おみせの しょうひんを たくさん ようい してください。
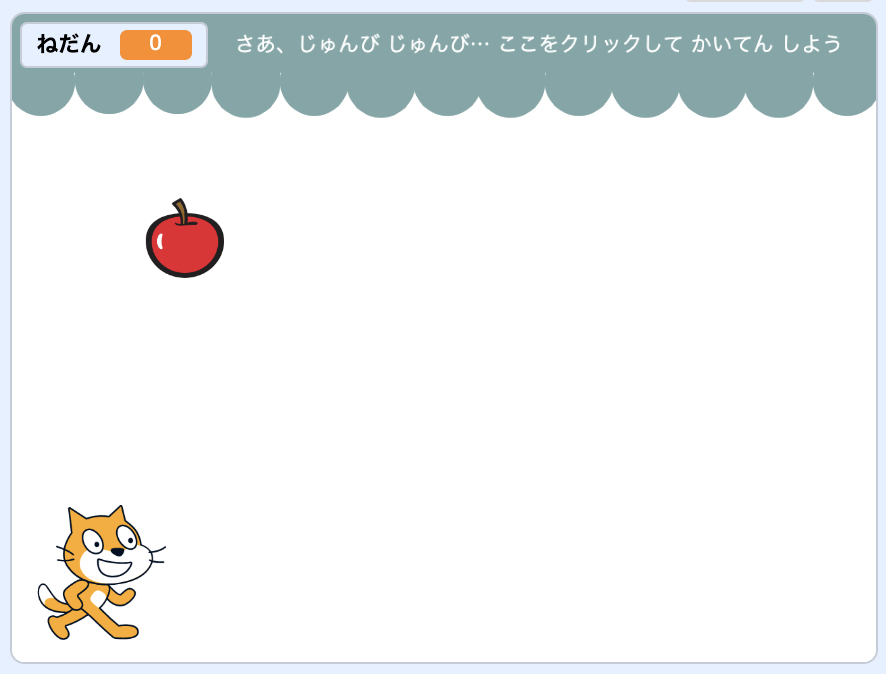
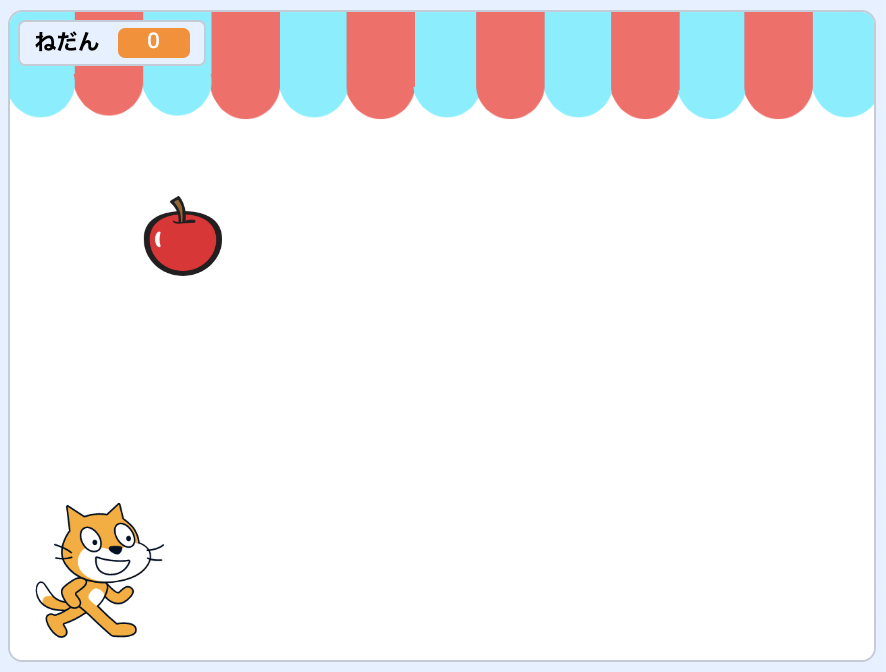
1) みどりの はたで おみせの じゅんびが スタートします。
2) しなものを ようい します。
3) しなものを クリックすると ねだんを ネコちゃんが おしえてくれます。
4) じゅんびが できたら はい色の やねを クリックして かいてん します。
5) しなものを えらぶと ねだんが わかって [ほしい]ボタンが でてきます。
6) [ほしい]ボタンを おすと、[かう][かわない]ボタンが でてきます。
7) [かう]ボタンを おすと、おもちゃ電子マネーで おかねを しはらいます。
8) おかいものが できました。
9) カードざんだかから しなものの ねだんが ひかれて へります。
10) つぎの おかいものが できます。
11) おみせを へいてんするときは、 やねを クリックします。
※このプロジェクトは、カードリーダー(RC-S380)が必要です。
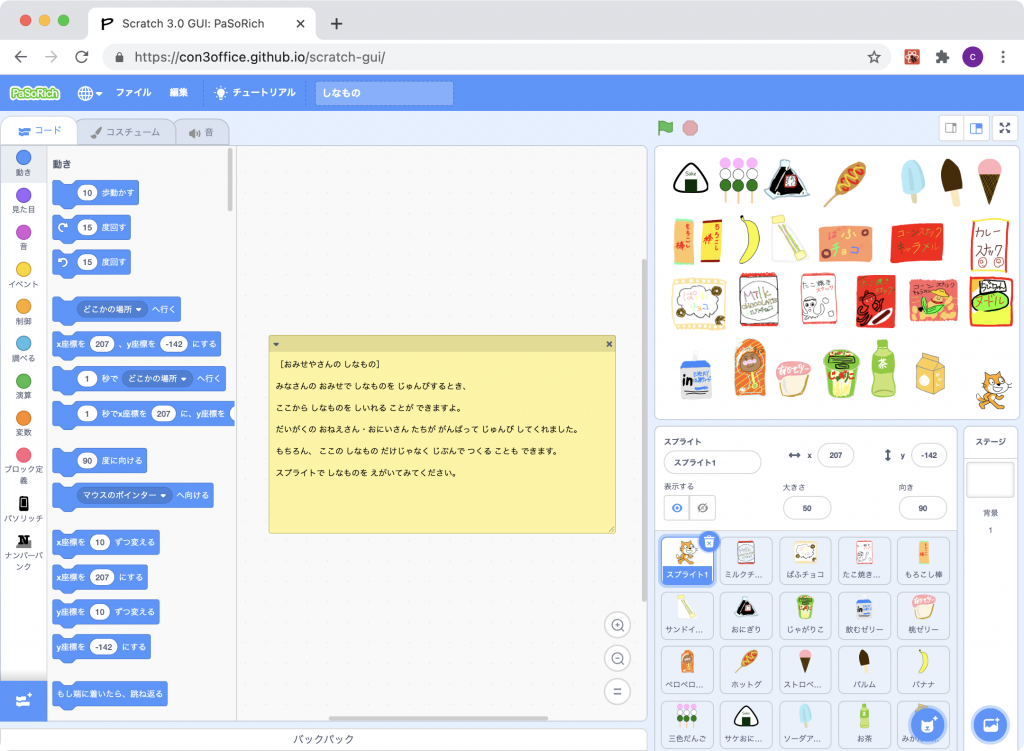
しなもの集

しなものスプライトです。
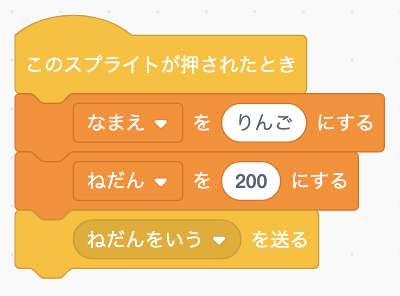
ここから しなものを バックパックに いれて おみせやさんに もっていく ことが できます。 おみせやさんで、 しなものに 「なまえ」と「ねだん」を プログラミングして ください。
対応サイト
https://con3office.github.io/scratch-gui/
[解説]
拡張機能 PaSoRich & NumberBankの特徴を活かしたデモンストレーションプロジェクトです。
電子マネーが使えるおみせやさんを開くことができます。
【まずは開店準備】
最初にスタートボタンを押すと準備中状態(屋根のひらひらが灰色)なので、その間に商品の準備をすることになります。

まだ「りんご」しか用意がないので、スプライトを追加して、品揃えを増やしていきます。自分で品物をデザインするのも楽しいですね。

困ったときには「しなもの集」も用意しましたので、利用してみてください。(イラストを提供してくれた、宮地さん、森岡くん、吉田さんに感謝。)
新しい品物には、りんごのコード(ブロック)をまねて商品の「なまえ」と「ねだん」を付けていきます。すると、品物をクリックしたときに店主のネコが商品を紹介してくれるようになります。

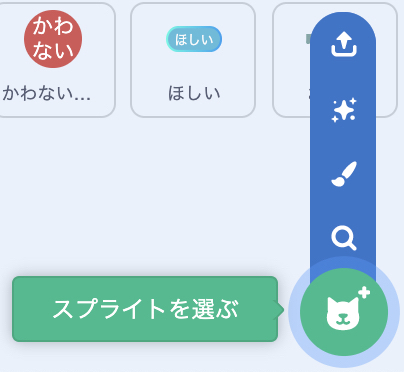
お店が狭いかも知れませんが、品物のサイズを調整しながら、品揃えと店内の配置を工夫してみてください。なお、あとから右下あたりにボタンが現われるので、少しスペースを空けておいてもらえると助かります。
【いざ、開店!】
屋根のひらひらをクリックすると開店して、ひらひらがカラフルになります。

欲しい品物を押すと、店主のネコが商品を紹介してくれるのは同じですが、画面の右下に[ほしい]ボタンが現われます。

その品物が欲しければ[ほしい]を押しますし、別の品物に関心があれば別の品物を押せば品物紹介が続きます。
仮に[ほしい]となったら、次に[かう][かわない]ボタンが現われます。

[かわない]を押せば、品物定めが続きます。[かう]となったら次にお会計が始まります。電子マネーの出番です!
【お会計】
店主のネコが会計を始めます。

ここで電子マネーカードをカードリーダーにかざします。
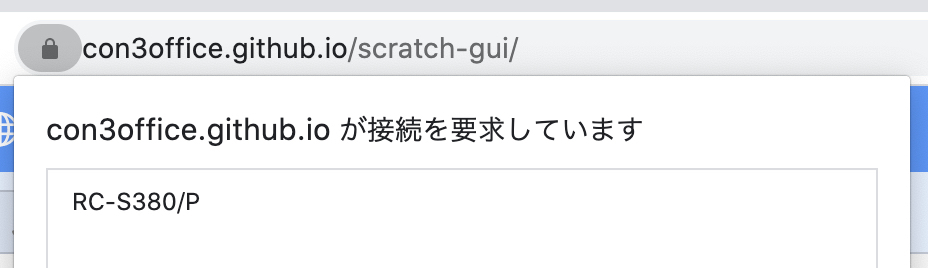
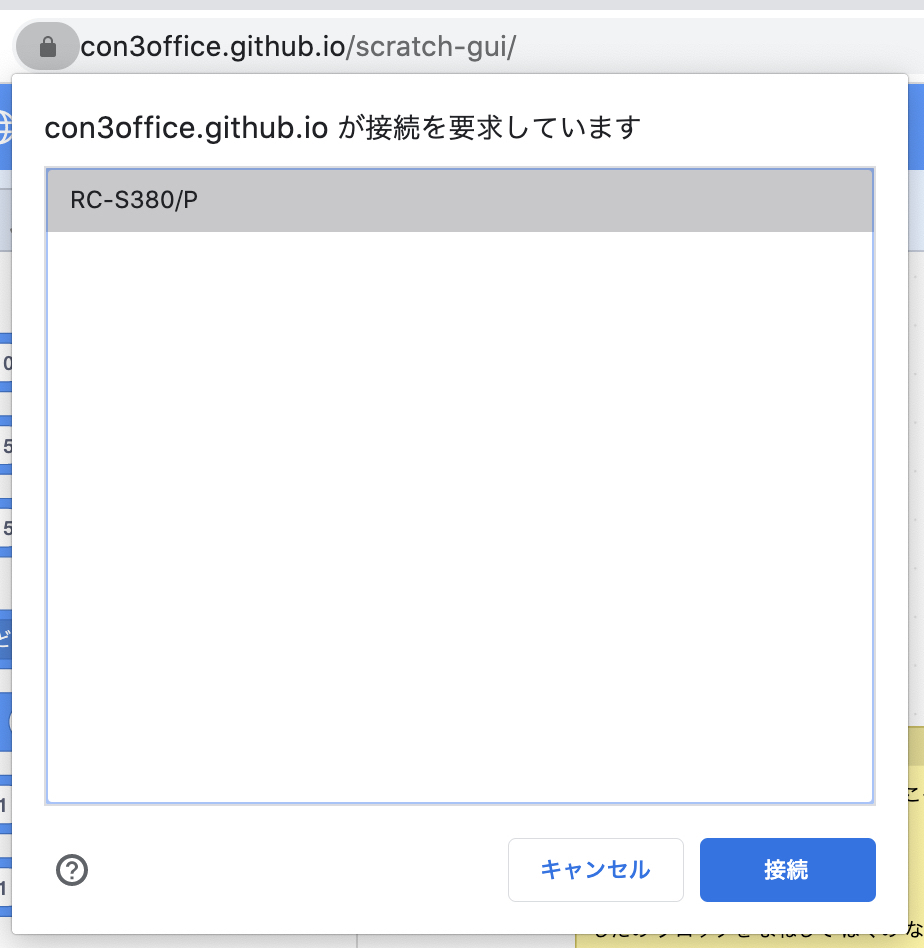
ただ、初めての場合はカードリーダーの準備が終わっておらず、こんな風なメニューが表示されるかも知れません。

この場合は「RC-S380/P」を選択して[接続]ボタンを押してください。

さて、カードリーダーがうまく動作したとして、電子マネーカードをかざすといっても、どれでもいいの?と思うかも知れません。
もちろん、どれでもよくありません。

電子マネーカードはチャージする必要があります。けれども、その方法は後ほどご紹介することとします。
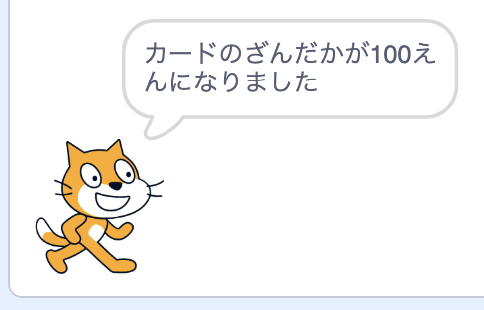
電子マネーカードをかざすと、店主のネコは電子マネーの残高を確認します。残高があって買い物ができれば、電子マネーカードから金額がひかれます。

この場合、もともと300円しかカード残高がなかったみたいですね。りんご200円の金額が引かれて、残高は100円となったようです。
なお、お会計処理中のカード残高は画面右上に表示されます。

以上が、おみせやさんでの買い物プロセスです。
なお、お店を閉店するときは、屋根のひらひらを押すと閉店して準備中に戻ることができます。
【電子マネーは共通利用可能】
電子マネーカードは、このあと紹介する銀行の裏側で決めてある「クラウドのなまえ」が同じであれば、複数のお店で共通に利用できます。
つまり、使った分だけちゃんと減ります。
使い過ぎれば、あっという間に残高が減ってしまいます。
電子マネーの利便性と思わぬ過剰消費行動を見直したり考えるきっかけになるのではないかと思います。
また、このプロジェクトはScratch3.0プログラミングの題材として使ってもらってもよいので、お店のサービスを充実させたり、買物をしやすくしたり、ポイントカードをつくったり等の課題を通して、プログラミングに挑戦してもらうこともできます。
お店の品物の準備では、オブジェクト指向的な考え方を、ちょっとだけ垣間見ることもできると思います。
【チャージはどうする?】
お店での電子マネー決済をシミュレートすることができるのはわかったとして、そもそも電子マネーのチャージはどうするのか。
少し現実と違いますが、このデモンストレーションでは銀行でチャージするという物語設定にしています。

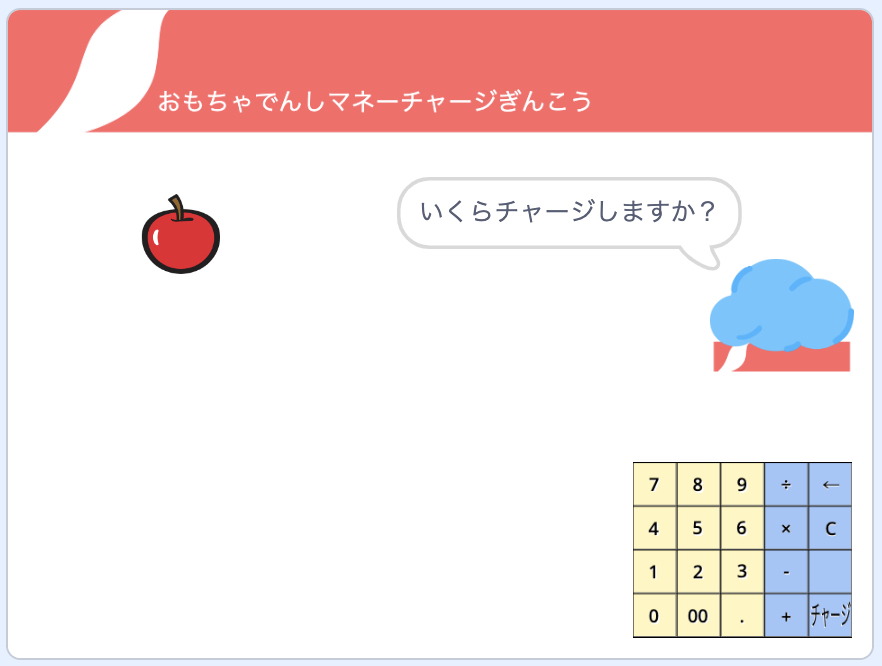
これが銀行の画面です。
この画面例はスッキリしていますが、実際には、皆さんがお店に並べた商品がそのまま表示されているはずです。
実は、このおみせやさんプロジェクトには銀行画面が隠れていて、銀行の英単語の頭文字で出すことができます。
普段は隠しておくか無効化しておき、おみせやさんに特化して使ってもらう一方で、別の端末を「チャージ端末」として別途用意するという使い方が学習活動を考える際にも面白いと思います。
つまり、電子マネーはそう簡単にはチャージできないという設定です。
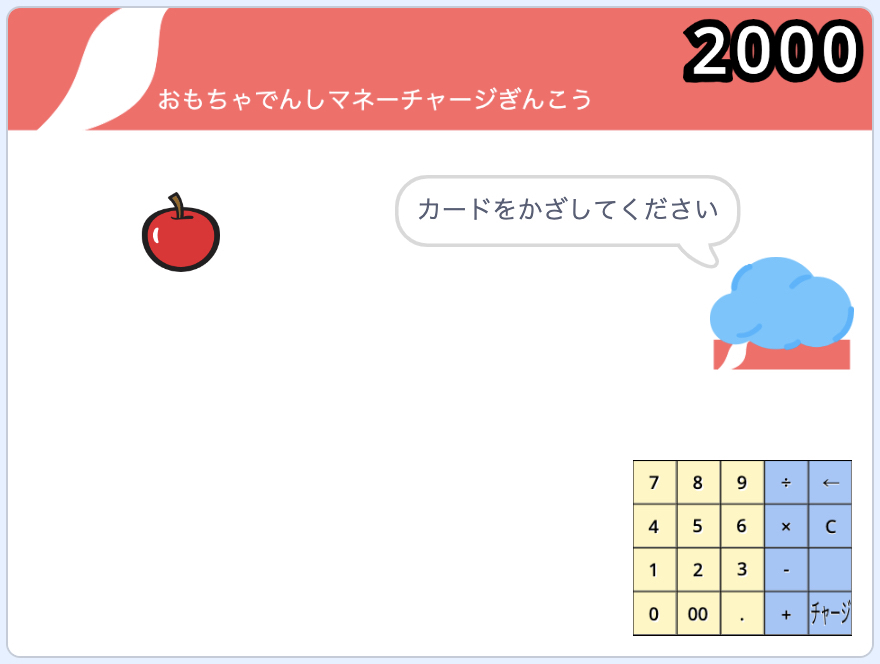
とにかく、銀行画面が登場したら、テンキーを使ってチャージしたい金額を入力してください。金額の最後に右下の[チャージ]キーを押せば、チャージ処理が始まります。画面例では2000円にしています。

銀行クラウド(くも)がカードをかざすように教えてくれますので、カードをかざせばチャージ完了です。
画面はお店の閉店状態に戻ります。
なお、電子マネーの残高を確認したい場合は、銀行画面にして、カードリーダーに電子マネーカードを置いてから、銀行クラウド(くも)をクリックすると残高が(2秒間程度)表示されます。
【実践報告 大歓迎】
このプロジェクトは学校の教材としてご活用いただいても大丈夫です。
フィードバックをいただけると改善改良もできると思います。どんな形でも構いませんので、もし可能であれば、実践でご活用された様子をご報告いただけると幸いです。
徳島文理大学 人間生活学部 児童学科 林向達 研究室
メールアドレス:rin _a_ tks.bunri-u.ac.jp (_a_部分を@に置き換え)
もちろんご質問やお問い合わせなどもお気軽にお寄せください。
「[プロジェクト]おみせやさん」への1件のフィードバック
現在コメントは受け付けていません。